NotionNext 是一个使用 NextJS + Notion API 实现的,部署在 Vercel 上的静态博客系统。为 Notion 和所有创作者设计。
使用 NotionNext 部署站点非常简单,只需要3步:
-
复制 Notion 模板 -
复制 Github 源代码 -
在 Vercel 中一键部署。
简介
NotionNext 是基于 NextJS 框架开发的免费开源的 Notion 建站工具。它将你的Notion笔记实时渲染成静态博客站;您也可以购买服务器,只要一个笔记即可搭建完全属于您自己的独立网站,让您与全世界建立连接!
借助 NotionNext 建站,所有文章的编写发布都只在您的 Notion 笔记中完成。而 Notion 笔记支持在电脑与手机上随时访问,因此您无需登录任何第三方平台,或打开 WordPress 后台、或将 Markdown 文本上传 Git 仓库等繁琐的方式来发布文章。
其次,Notion 是一款将笔记、在线文档、知识库和任务管理无缝整合的「All-In-One」应用,借助 Notion 灵活的排版以及便捷的写作体验,您不需要专门学习Markdown语法,也可以轻松随时随地写出调理清晰的文章,以便记录您的创意与灵感。站点数据完全保存在 Notion 笔记当中,您可以随时导出本地进行备份。
而 Next.js 是一个轻量级的 React 服务端渲染框架,其优势是更快的响应速度、更强的 SEO,从而助力于您的网站被搜索引擎更好地收录,从而让您的网站被更多人访问!
创建 Notion 页面
首先注册登录你的 Notion,然后打开 Notion 模板:https://tanghh.notion.site/02ab3b8678004aa69e9e415905ef32a5?v=b7eb215720224ca5827bfaa5ef82cf2d,在右上角点击 Duplicate 复制模板。
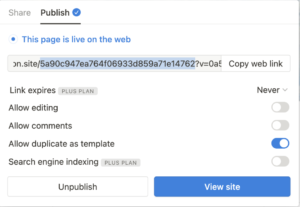
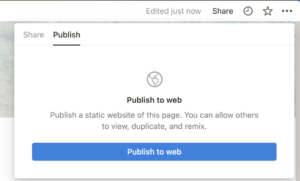
 模板复制后,依次点击页面右上角 Share→Publish→Publish To Web,开启页面分享,获取共享链接。
模板复制后,依次点击页面右上角 Share→Publish→Publish To Web,开启页面分享,获取共享链接。
发布后会生成一个 web link,我们需要将页面 ID 记录下来后面会用到,这个 ID 就是共享链接域名后的一串32位字母+数字。
👇比如我这里的共享链接为 https://cnych.notion.site/5a90c947ea764f06933d859a71e14762?v=0a5a08727d734df38aea480ad778a0d0&pvs=4,我的页面 ID 为 5a90c947ea764f06933d859a71e14762。
部署站点
接下来获取 NotionNext 的代码,可以直接点击 https://github.com/tangly1024/NotionNext/fork 进行 fork。
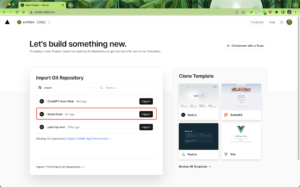
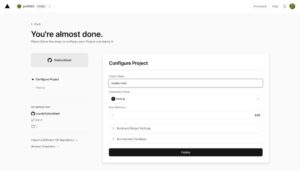
然后需要我们注册登录 Vercel(https://vercel.com/),推荐使用 Github 账号登录,登录成功后就可以创建新的项目了。在代码仓库列表中选择导入NotionNext。 代码仓库导入后会自动跳转到项目配置页面,到这里不要立刻部署,我们还需要做一些其他配置。
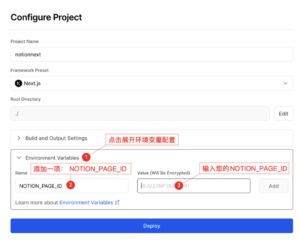
代码仓库导入后会自动跳转到项目配置页面,到这里不要立刻部署,我们还需要做一些其他配置。 点击 Environment Variables,并添加一个属性名称为
点击 Environment Variables,并添加一个属性名称为 NOTION_PAGE_ID,值为前面在 Notion 中获取的页面ID。
添加后记得点击后面的 Add 按钮让其生效。
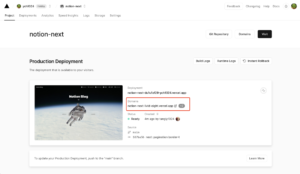
接下来就可以点击 Deploy 按钮部署了,一般来说等待几分钟就可以部署成功了。在部署完成页面,点击 Continue to Dashboard 访问控制台。
在控制台可以看到站点自动生成的域名地址,通过该域名就可以访问到我们的网站了。
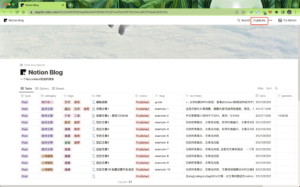
下面就是部署后的基于 Notion 的站点,内置了多个主题,可以随意切换。
当然如果你有自己的独立域名,也可以绑定自己的域名,这样以后我们只需要在 Notion 中撰写文章,我们的站点就会自动同步了。
到这里,我们就拥有了自己的独立博客,站点的一切内容:标题、描述、头像、菜单栏等所有配置都可随心所欲地定制。