SEO排名涉及到的其中一个因素便是用户体验。如果你的网站慢如蜗牛,那么就不要想着有好的排名。
开启了wp rocket后,假设你的网站有很棒的内容。那么7-14 天后会有不错的结果。
访问者通常会在最初的几秒钟内离开您的网站。
这也意味着您的网页无法提供访问者想要的内容,并损害您的Google信任分数。
所以你的排名要么下降,要么一直很低。
如果想知道你网站的速度如何,可以用这个工具查询:
https://pagespeed.web.dev/
 使用WP Rocket 这款插件可以提高你网站的访问速度。
使用WP Rocket 这款插件可以提高你网站的访问速度。
WP Rocket 是一个高级 WordPress 缓存插件,有助于提高网站的速度和性能。它通过优化网站代码、缩小文件和缓存页面来实现这一点。WP Rocket 还包括许多有助于提高网站性能的其他功能,例如延迟加载图像、预加载字体和关键 CSS,以及优化数据库。
安装和激活 WP Rocket
步骤 1:购买 WP Rocket
访问 WP Rocket 官网 购买插件许可:https://wp-rocket.me/
或者 网站自行 去寻找 开心版。
步骤 2:下载插件
购买成功后,从 WP Rocket 账户页面中下载插件安装包(ZIP 文件)。
步骤 3:安装并激活插件
1、登录到您的 WordPress 管理后台。
2、导航至 插件 > 安装插件。
3、点击 上传插件,选择刚刚下载的 ZIP 文件并上传。
4、安装完成后,点击 激活插件。
基本配置
在安装并激活插件后,将自动创建缓存。接下来,我们将对 WP Rocket 的基本设置进行配置。
1、导航至 设置 > WP Rocket。
2、在 仪表盘 标签中,您可以查看缓存状态和快速操作。
缓存设置
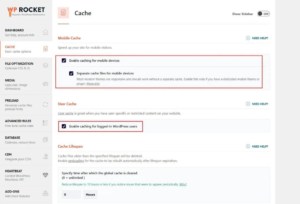
1、导航至 缓存 (Cache)标签。。
2、选择 分开手机和计算机缓存文件 为手机和电脑设备分开创建缓存。(Enable caching for mobile devices) (Separate cache files for mobile devices)(可选)
3、选择 启用用户缓存 为登录用户创建缓存。(Enable caching for logged-in WordPress users)(可选)
4、点击 保存更改。
即按下图勾选即可:

文件优化(File Optimization)
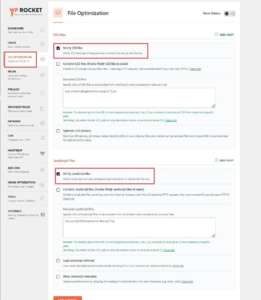
1、导航至 文件优化(File Optimization) 标签。
2、选择 最小化CSS 以压缩 CSS 文件。(Minify css files)
3、选择 最小化JavaScript (移除空白字符和注释以减小文件体积。)。(Minify JavaScript files)
4、点击 保存更改。
即按下图勾选即可:

媒体优化 (MEDIA)
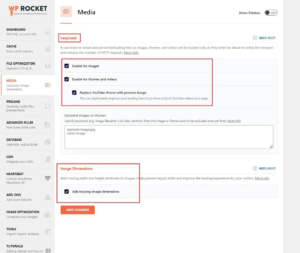
1、开启“懒加载”,(LazyLoad :Enable for images)
2、为图片开启,框架&视频,用预览图代替YouTube框架。( Enable for iframes and videos :Replace YouTube iframe with preview image)
3、图片尺寸,添加缺失的图像宽高属性。(lmage Dimensions :Add missing image dimensions)
即按下图勾选即可:

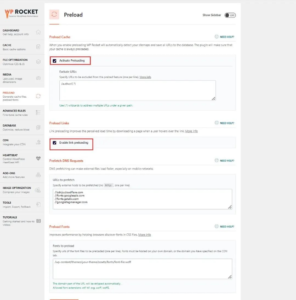
预缓存
1、预加载缓存,开启预缓存。(Activate Preloading)
2、链接预缓存,开启链接预缓存。(Enable link preloading)
3、DNS 预读取。
它是针对外部文件的优化,譬如谷歌字体、主题字体,能够优化移动端速度。
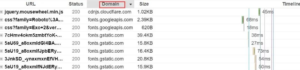
你可以通过 https://gtmetrix.com/ 的检测结果查看你的网站是否有第三方资源,如下图所示,在waterfall中查看domain列,如有非本站域名内容,则为第三方资源。
将第三方域名复制后,在DNS与读取中中填入://第三方域名,譬如://http://fonts.googleapis.com

4、预加载字体。(Preload Fonts)
如果你的网站使用了第三方字体,可以填到这里加速。如果没有,则空着。
即按下图设置即可:
 其他设置保持默认设置即可,或者根据需要开启。如果网站出现异常,关闭对应的设置即可。WP Rocket是一个功能强大且易于使用的WordPress缓存插件,可以帮助你优化网站速度,提高用户体验和SEO排名。通过按照上述步骤设置和优化你的网站,你可以让你的网站更快,更可靠,更易于访问。
其他设置保持默认设置即可,或者根据需要开启。如果网站出现异常,关闭对应的设置即可。WP Rocket是一个功能强大且易于使用的WordPress缓存插件,可以帮助你优化网站速度,提高用户体验和SEO排名。通过按照上述步骤设置和优化你的网站,你可以让你的网站更快,更可靠,更易于访问。
